Pensando di fare cosa gradita a tutti, vorrei fare un po’ di chiarezza sull’uso degli avatar nel blog. Gli avatar per chi non lo sapesse sono quelle piccole immagini che accompagnano l’utente, visibili di fianco ai commenti. Se non avete un avatar, la figurina sarà un omino stilizzato in toni di grigio.
Purtroppo WordPress (la piattaforma he usiamo per il blog) NON supporta file di avatar locali, ovvero memorizzati sul nostro sito assieme al resto del blog. Normalmente si utilizzano i cosoddetti gravatar, ovvero avatar esterni memorizzati sui server del sito www.gravatar.org. Una volta registrato un gravatar esso ci accompagnerà in ogni sito o blog o forum che gestisce gli avatar. Personalmente preferisco avere la possibilità di scegliere l’avatar in funzione del sito che sto visitando, quindi ho trovato e installato un plugin che consente di avere anche avatar locali.
Per riassumere, ora avete tre possibilità:
- non usare avatar di alcun tipo e restare con l’ometto grigio;
- usare un avatar locale, valido quindi solo per il nostro blog;
- usare un gravatar, valido per ogni sito compatibile.
Ad esempio Giank usa un gravatar (e infatti è la stessa icona che ha su Facebook) mentre io, Massimiliano e Marco abbiamo impostato un avatar locale.
Vediamo ora come si fa per impostare un avatar locale e come fare per farlo comparire.
Anzitutto dovete loggarvi nel blog (come per postare un messaggio), se non vi ricordate il link eccolo qua.
Vi troverete nell’interfaccia di WordPress, la cosiddetta “Dashboard”.
Nel menu di elementi sulla sinistra, fate clic sulla voce “Profile” per accedere al vostro profilo utente. Scorrete la pagina fino in fondo e troverete la sezione che riguarda l’avatar locale.
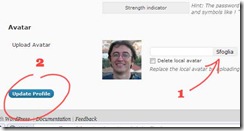
 tramite il pulsante “Sfoglia” potete caricare dal vostro computer l’immagine che volete utilizzare come avatar. Tenete presente che l’avatar sarà poi molto piccolo, e quindi vi consiglio di dare preferenza a qualcosa di riconoscibile e senza troppi dettagli che risulterebbero indistinguibili. Vi esorto anche a non usare immagini troppo grandi per evitare problemi, una risoluzione di 200 pixel per 200 è più che sufficiente. Dopo aver scelto il file fate clic sul pulsante “Update Profile” per confermare. Se volete cambiare l’immagine, ripetete la procedura. Se volete eliminare il vostro avatar e tornare all’omino grigio, spuntate la casella “delete local avatar” e poi fate clic su “update profile”.
tramite il pulsante “Sfoglia” potete caricare dal vostro computer l’immagine che volete utilizzare come avatar. Tenete presente che l’avatar sarà poi molto piccolo, e quindi vi consiglio di dare preferenza a qualcosa di riconoscibile e senza troppi dettagli che risulterebbero indistinguibili. Vi esorto anche a non usare immagini troppo grandi per evitare problemi, una risoluzione di 200 pixel per 200 è più che sufficiente. Dopo aver scelto il file fate clic sul pulsante “Update Profile” per confermare. Se volete cambiare l’immagine, ripetete la procedura. Se volete eliminare il vostro avatar e tornare all’omino grigio, spuntate la casella “delete local avatar” e poi fate clic su “update profile”.
Cercando di far comparire il mio avatar, mi sono reso conto di una limitazione del plugin che stiamo usando, infatti commentare un post direttamente dal sito senza essersi loggati non lo fa comparire. Occorre prima loggarsi (sempre qui) e quindi tornare al sito facendo clic sulla scritta “Go Club Del Tortellino” in alto a sinistra nella Dashboard.

in questo modo si tornerà al blog, ma il sistema ci ha già ‘riconosciuto’ e infatti in alto comparirà una barra grigia con dei menù con varie opzioni disponibili.
si possono ora commentare direttamente i post come sempre, ed ecco che i nostri commenti saranno accompagnati dall’avatar impostato in precedenza.
E’ buona cosa, una volta terminate le attività sul blog, scollegarsi dal menù con “Logout”.

Spero di aver reso le cose più chiare e non più difficili, resto comunque a disposizione per chiarimenti, se avete difficoltà scrivetemi pure.
Buon blog (con avatar) a tutti! 
![]()